1.画像を選択し、右クリック
「リッチテキストエディタ」表示にして画像を選択します。
下記のように画像の周りが青くなった状態でマウスの右クリックを押します。
【infoCMS9】

【infoCMS10】

2.「プロパティ」をクリック
「プロパティ」をクリックします。
【infoCMS9】

【infoCMS10】

3.「代替テキスト」欄に入力
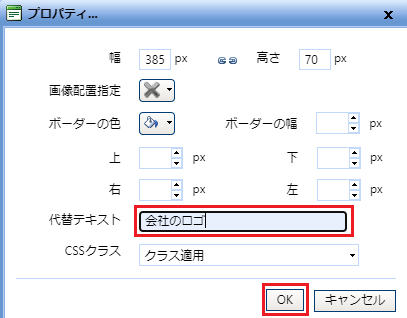
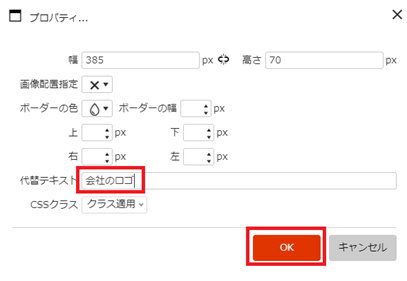
「代替テキスト」欄に任意のテキストを入力して、「OK」をクリックします。
【infoCMS9】

【infoCMS10】

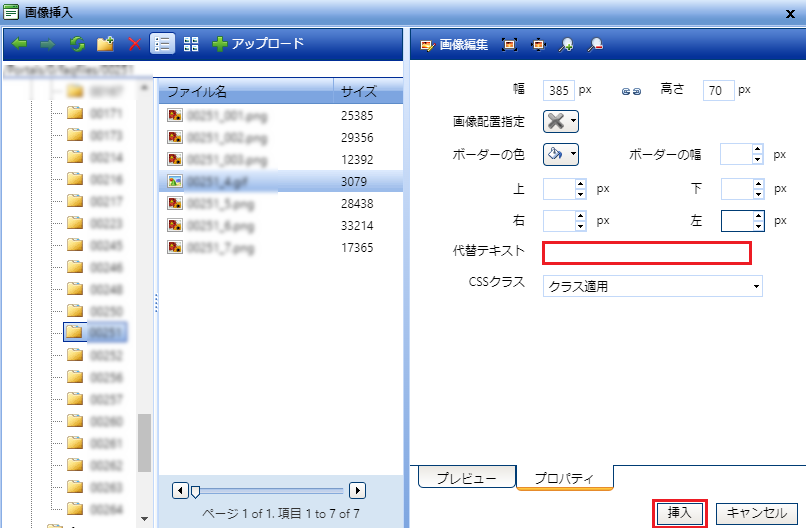
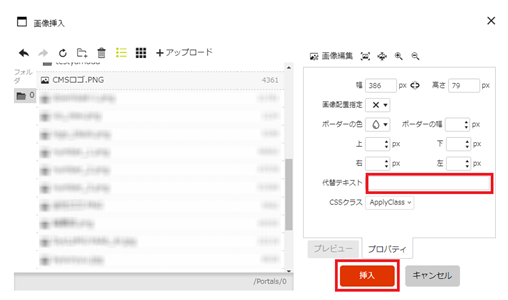
【画像追加前の作業の場合】「画像挿入」のボタンを押した後、画像を選択します。
すると画像が右側に表示されます。その下側にタブがあり「プロパティ」を押すと2の代替テキスト欄が出てきます。
【infoCMS9】

【infoCMS10】

参考
代替テキスト(ALTタグ)…画像の代わりになるテキスト情報です。
音声ブラウザ(視覚障害者の方が利用する音声読み上げソフト)で入力したテキストが読み上げられます。
ページ内で画像が意味のあるコンテンツの場合、設定頂くのがアクセシビリティの観点からも宜しいかと思います。
情報にアクセスしやすいように分かりやすい言葉で設定をお願いします。
なおデジタル庁のアクセシビリティガイドブック上は
- 画像がリンクの場合、代替テキストはリンク先を示す内容にします。
- グラフや図表など、ある意味を示す場合はその要約を記述します。ただし、隣接するテキストに内容(の要約)がある場合は何のグラフ・図表なのかが示されていれば構いません。
- 文字イメージ(ロゴマークや見出しなど)を表現している場合、同じ文字を記述します。
- 装飾や意味を持たない画像の代替テキストは空にします。
- 代替テキスト80字を目安に、大量の文字が含まれている場合は本文に書き起こすなど。
と記載があるため、目安にしながら工夫して掲載をお願いします。
引用
ウェブアクセシビリティ 導入ガイドブック(デジタル庁)
代替テキスト(e-Words)
サイトのアクセシビリティを向上させる(Google)
Google 画像検索 SEO ベストプラクティス(Google)
---------
関連質問
一つ前に戻る