1. 編集ナビより「テキストの編集」をクリック
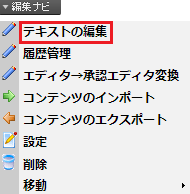
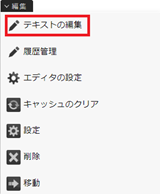
エディタの編集ナビより「テキストの編集」をクリックします。
【infoCMS9】

【infoCMS10】

2.「画像挿入」のボタンをクリック
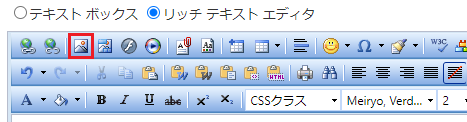
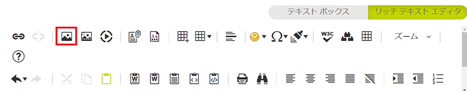
「リッチテキストエディタ」表示にします。
「画像挿入」のボタンからサイズを選択したい画像をクリックします。
【infoCMS9】

【infoCMS10】

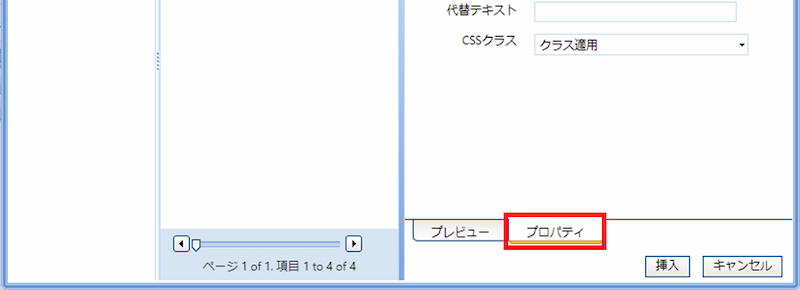
3.「プロパティ」のタブをクリック
右側に表示された画像の下に「プロパティ」のタブをクリックします。
【infoCMS9】

【infoCMS10】

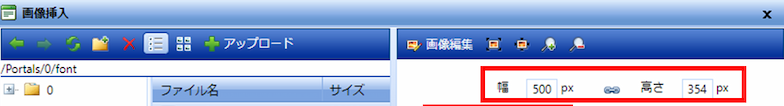
4.「幅」と「高さ」に数値を入れて、「挿入」ボタンをクリック
「幅」と「高さ」に数値を入れて、「挿入」ボタンを押します。
すると入力したサイズで画像が表示されます。
【infoCMS9】

【infoCMS10】

【推奨】画像をアップロードする前に、事前に画像サイズを変更する方法もございます。
Webサイト表示速度を意識されるのでしたら、画像ソフト等で先に縮小をおススメいたします。
外部リンク
よくあるご質問(Microsoft)
Windows 11「ペイント」アプリは画像の切り抜き&合成も簡単!(Ascii.jp)
---------
関連質問
一つ前に戻る