ページ内の特定の場所にリンクする方法(アンカーリンク)についてご案内します。
ページ内リンクの埋め込み方法とリンク方法に分けてご案内いたします。
ページ内リンクの埋め込み方法
1.編集ナビより「テキストの編集」をクリック
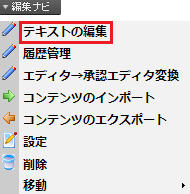
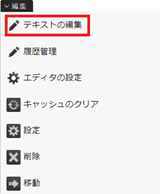
エディタの編集ナビより「テキストの編集」をクリックします。
【infoCMS9】

【infoCMS10】

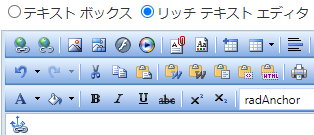
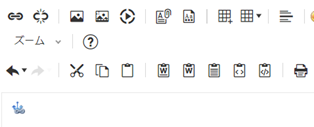
2.「リンク挿入」のボタンをクリック
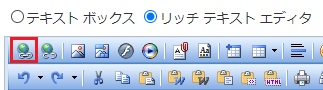
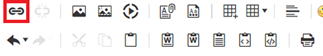
「リッチテキストエディタ」を選んだ状態で下記画像にある一番左端のアイコン「リンク挿入」のボタンをクリックします。
【infoCMS9】

【infoCMS10】

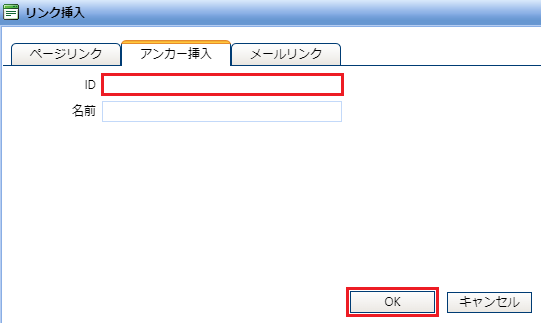
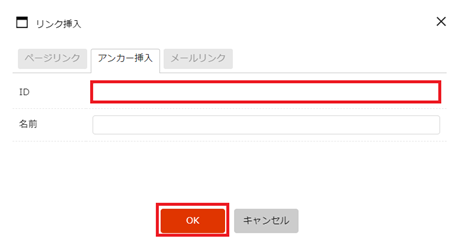
3.「アンカー挿入」のタブをクリックし入力
「アンカー挿入」のタブをクリックし、「ID」に入力(半角英数字のみ)後「OK」をクリックします。
【注意事項】
- 入力したIDをメモ帳などに残してください。別途リンク設定する時に利用します。
- 「名前」は空欄のままで大丈夫です。
【infoCMS9】

【infoCMS10】

⒋「更新」をクリック
王冠のマークが表示されるので、「更新」をクリックします。
【infoCMS9】


【infoCMS10】


リンク方法
1.リンクを貼りたいページに移動
2.ページのURLを入力
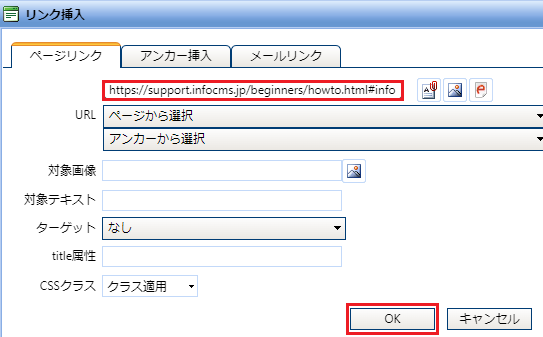
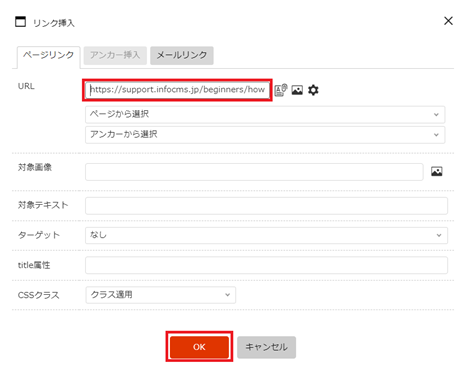
上部の「ページ内リンクの埋め込み方法」で設定したページのURLを入力し、末尾に#を入れ、
「ページ内リンクの埋め込み方法」の3で入力したIDを入力し、OKを押し、保存します。
例)IDがinfoの場合
URLがhttps://support.infocms.jp/beginners/howto.html
#infoを末尾へ入力します。
よってhttps://support.infocms.jp/beginners/howto.html#info
となります。
【infoCMS9】

【infoCMS10】

用語説明
アンカーリンク(Anchor link)…アンカーリンクとは、ウェブページ内で、クリックするとページの別の場所(特定の見出しやセクションなど)へ瞬時に移動できるリンクのことです。具体的には縦に長い下記ページで使われることが多く、下記などで利用されています。
- 目次: ページの冒頭に目次を作り、各項目をクリックすると、その見出しの場所までスクロールせずに飛ぶことができます。
- よくある質問(FAQ): 質問をクリックすると、答えのある場所にジャンプします。
- 詳細説明ページ: 長い説明の中で、特定のセクションへのリンクを張ることで、ユーザーが読みたい部分へ直接移動できるようにします。
- ブログ記事: 記事が長い場合に、特定の章のタイトルから本文中の該当箇所へ飛ぶように設定する。
---------
関連質問
一つ前に戻る